WordPressでブログを立ち上げて、最初に悩むのが「どのテーマを使うか」という部分ですよね。
テーマを変えるだけで、サイト全体のデザインを簡単に変更できるのがWordPressのいいところなのですが、テーマが多すぎて「選ぶのが大変」というデメリットも。
「テーマ多すぎ!どれを選べば失敗しない?」
「初心者向けのおすすめのテーマが知りたい」
「有料テーマと無料テーマのどっちがいいの?」
今回は、こういった悩みに答えていきます。
この記事の内容は以下の通りです。
- 有料テーマと無料テーマのどっちがいい?
- 初心者におすすめの有料テーマ
- 初心者におすすめの無料テーマ
- テーマを変更する方法
記事後半では、ブログのテーマを変更する方法も併せて説明していきますので、テーマ選びからインストールまで、この記事で完結できるかと思います。
ということで、テーマ選びに悩んでいる方は参考にしてください。
※テーマの変更作業はPCから行うため、PCでこのページを開いて作業を進めることをオススメします。
WordPressブログは有料テーマと無料テーマのどっちがいい?

「有料テーマと無料テーマのどちらを使うべきか」という問題ですが、最初から有料テーマを使った方がいいというのが僕の考えです。
理由は以下4つです。
- 無料テーマを有料テーマ並みのデザインにすることは難しい
- 有料テーマは初心者でもデザインのカスタマイズが簡単
- 有料テーマは購入時点でスマホ表示対応・SEO内部対策済みが普通
- 途中で「有料テーマに変えたい」と思った時、移行作業が大変
僕も最初はケチって無料テーマを使っていたのですが、やっぱり有料テーマのような「見た目の洗練さ」がどうしても出せなかったんですよね…。
サイトの見た目を整える「HTML・CSS」に関する知識がある人は、無料テーマでもいい感じにカスタマイズできるのかもしれません。
…が、僕にはとくにそういった知識がなかったので、全く無理でした(笑)
有料テーマなら、購入時点ですでにキレイな見た目が出来上がっています。
SEO内部対策などの細かい設定も完了済みのものがほとんどで、余計なことに時間を割かずに記事の作成に集中できます。
正直、有料テーマを選ぶデメリットがあるとしたら「お金がかかる」ことぐらい。それ以外に無料テーマが勝っている部分はないでしょう。
ということで、ブログ初心者でも有料テーマがおすすめです。
なお、「最初は無料テーマで慣れてきたら有料テーマ」もアリですが、その場合は移行作業がめんどくさいので注意してください(途中でテーマを変えると表示が崩れることが結構あります)。
WordPressブログ初心者におすすめの有料テーマ

まずは有料テーマから紹介します。ブログ初心者におすすめの有料テーマは以下の3つです。
- STORK19(ストーク19)
- THE THOR(ザ・トール)
- JIN(ジン)
なお、これらの選定基準としては、
- SEO内部対策済み
- スマホ表示対応(レスポンシブ対応)
- 初心者でも使いやすい
上記3つの条件をクリアしているものだけを今回は紹介していきます。なので、ここで紹介する3テーマの中であれば、最終的には好みで選んだとしても失敗はないはずです。
というわけで、それぞれの特徴を詳しく説明していきます。
STORK19(ストーク19)
- 販売元:株式会社bridge
- 価格:11,000円(税込み)
- 複数サイトでの利用:×
- アフターサービス:購入後30日間の無料メールサポート
最初におすすめしたいのがWordPressテーマ「STORK19」![]() 。
。
もともと人気の高かったブロガー専用テーマ「STORK(ストーク)」をさらに進化させたのが、この「STORK19(ストーク19)」です。
STORKのデザインを受け継ぎながら、新機能の追加や表示スピードの改善が施されています。
販売元であるbridge社からはSTORK19以外にもいくつかのテーマが出されていますが、そのどれもが「誰が使っても美しいデザイン」というコンセプトをもとに作られています。
僕も過去に、bridge社が販売している別のテーマを使ったことがあるのですが、インストール後に最低限の設定をしただけで本当にデモサイトのような見た目になりました(少し古いテーマなので紹介は割愛します)。
テーマ全体を通してとにかく簡単・わかりやすく操作できるのがSTORK19の特徴です。ブログ初心者にはぴったりのテーマと言えるでしょう。
ただし複数サイトでの利用はNGとなっていますので、その点はご注意ください。
- WordPressブログを始めたばかりの人
- シンプルなデザインが好きな人
※無料でデモサイトを確認できます。
THE THOR(ザ・トール)
- 販売元:フィット株式会社
- 価格:16,280円(税込み)
- 複数サイトでの利用:◯
- アフターサービス:テーマのインストールが完了するまで、専任の担当者によるメールサポート。テーマ導入後も、質疑応答可能な「会員フォーラム」がある。
【THE THOR(ザ・トール)】![]() は「SEO最適化」をコンセプトにしたテーマで、テーマ自体に十分なSEO対策が施されているのが特徴です。
は「SEO最適化」をコンセプトにしたテーマで、テーマ自体に十分なSEO対策が施されているのが特徴です。
また、「デザイン着せ替え機能」があり、プロのデザイナーが制作したデモサイトと同じデザインのサイトが簡単な操作で完成します。
機能的にもデザイン的にも申し分ないテーマですが、懸念点があるとしたら、STORK19に比べて価格が高い点と、カスタマイズ性が高い分使いこなすのが大変かも…、という点です。
以上の点から、基本的には「WordPressブログ初心者」ならSTORK19の方をおすすめしています。
とはいえ、THE THORの「おしゃれな雰囲気」は刺さる人には刺さると思うので、気になる人はデモサイトを見てから判断してるといいですよ。
- 高機能なテーマが欲しい人
- 「シンプル」よりも「おしゃれ」なブログを作りたい人
※無料でデモサイトを確認できます。
JIN(ジン)

- 販売元:CrossPiece
- 価格:14,800円(税込み)
- 複数サイトでの利用:◯
- アフターサービス:とくになし
続いて紹介するのが「JIN(ジン)」。こちらは、このブログでも使っているテーマです。
JINはアフィリエイターの「ひつじさん」という方が制作したテーマです。
「アフィリエイターが制作したテーマ」というだけあって、ランキング作成や広告管理など、ブロガー・アフィリエイターにとって便利な機能が充実しています。
また、THE THORと同様に「デザイン着せ替え機能」があり、数クリックで簡単にデモサイトのデザインが実現可能です。
個人的には、全体的に柔らかい雰囲気を感じるデザインですね。
こちらも他テーマと同じく使いやすいテーマですが、購入後のメールサポートなどはとくに用意されていない点には気をつけましょう(代わりに専用の相談フォーラムがあります)。
- 柔らかい雰囲気のデザインが好きな人
- 購入後のメールサポートなどは不要な人
※無料でデモサイトを確認できます。
WordPressブログ初心者におすすめの無料テーマ

すでにご説明した通り、基本的には有料テーマがおすすめですが、「どうしても無料テーマで始めたい!」という人もいるかもしれません。
そんな人向けに、無料テーマの中でのおすすめを一つ紹介しますね。
Cocoon(コクーン)

- 制作者:「わいひら」さん
無料テーマでおすすめなのは、「わいひらさん」という方が制作した「Cocoon(コクーン)」。
無料であるにもかかわらず、SEO内部対策やスマホ表示対応がしっかりと設定済みです。無料テーマの中なら第一に考えるべきテーマでしょう。
ただし、サイトを見てもらうと分かるのですが、デザイン面はやっぱり有料テーマの方がいいかなぁ…と個人的には感じます。
- どうしても無料テーマの中から選びたい人
WordPressブログのテーマを変更する方法
テーマの購入が終わった後は、早速そのテーマに変更しておきましょう。ここでは、テーマのインストール・変更方法を解説します。
今回は、WordPressテーマ「STORK19」![]() をインストールするという例で説明していきますね(他のテーマも基本的な流れは同様です)。
をインストールするという例で説明していきますね(他のテーマも基本的な流れは同様です)。
STORK19の購入・ダウンロードが終わったら、次に「子テーマ」をダウンロードしていきます。
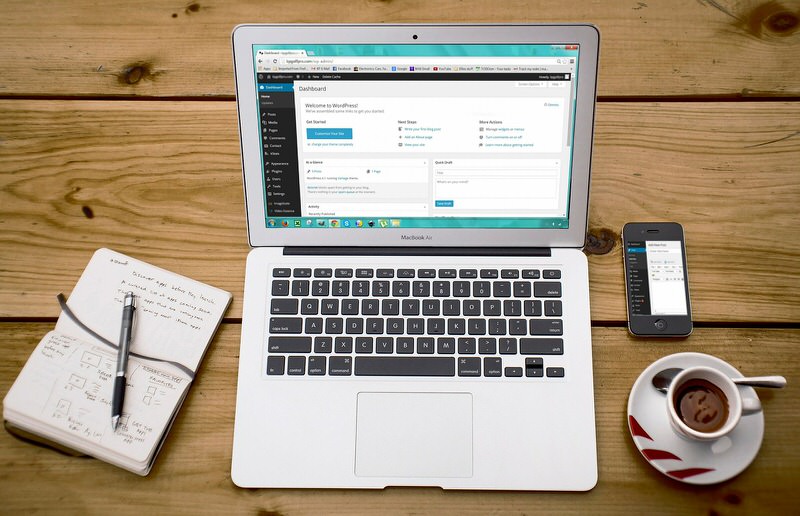
WordPressのテーマには、基本的に「親テーマ」と「子テーマ」があります。親テーマだけでも問題なく使えるのですが、親テーマを直接編集するのは少しリスクがあります。
なので、親テーマと子テーマの両方をインストールして、編集は子テーマで行うのが一般的です。
※子テーマ単体では使用不可です。
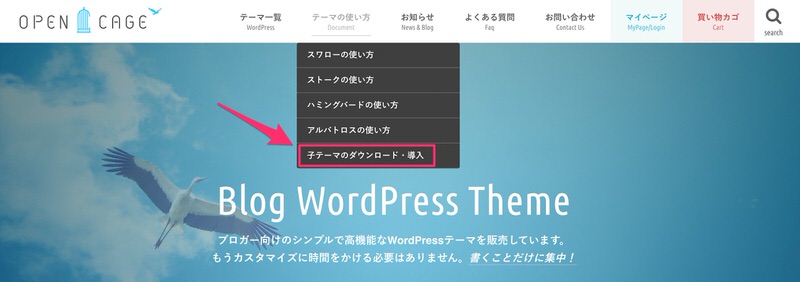
STORK19の子テーマは、STORK19の販売サイト「OPENCAGE(オープンケージ)![]() 」のHPからダウンロードできます。「子テーマのダウンロード・導入」をクリック。
」のHPからダウンロードできます。「子テーマのダウンロード・導入」をクリック。

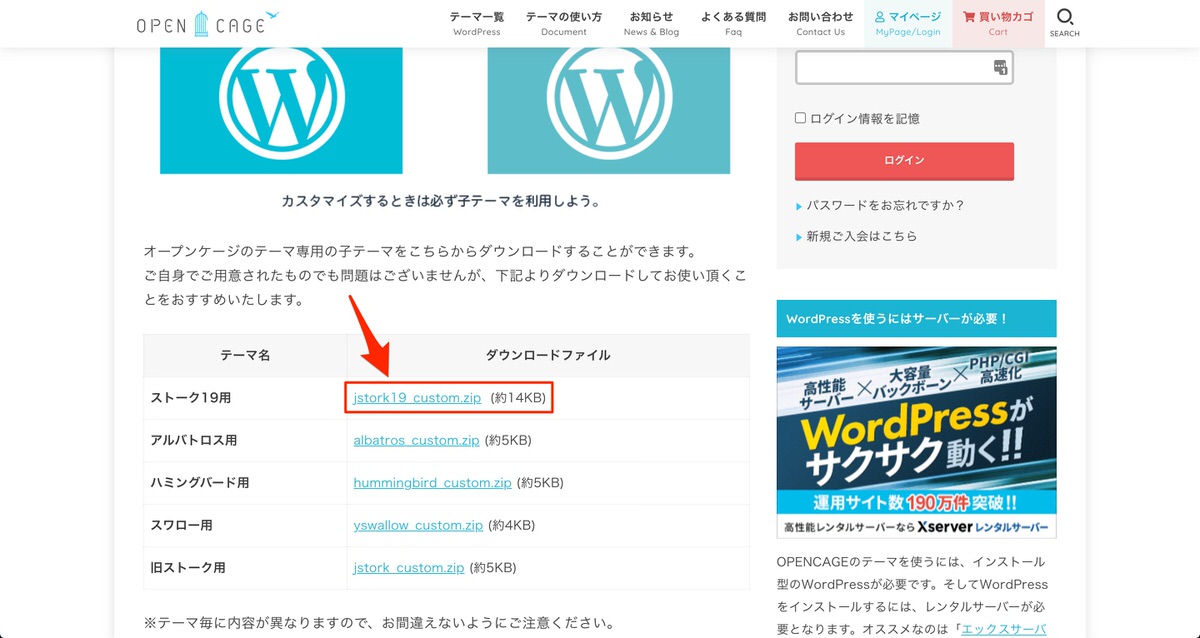
そちらに親テーマごとの子テーマがありますので、該当するものをダウンロードしましょう。

親テーマ・子テーマ両方のダウンロードが終わったら、それらをWordPressにインストールしていきます。
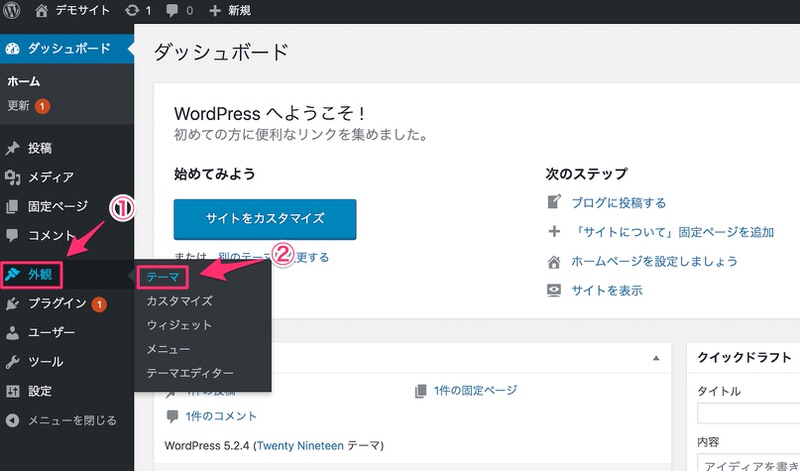
ダッシュボードの「外観」の中にある「テーマ」をクリック。

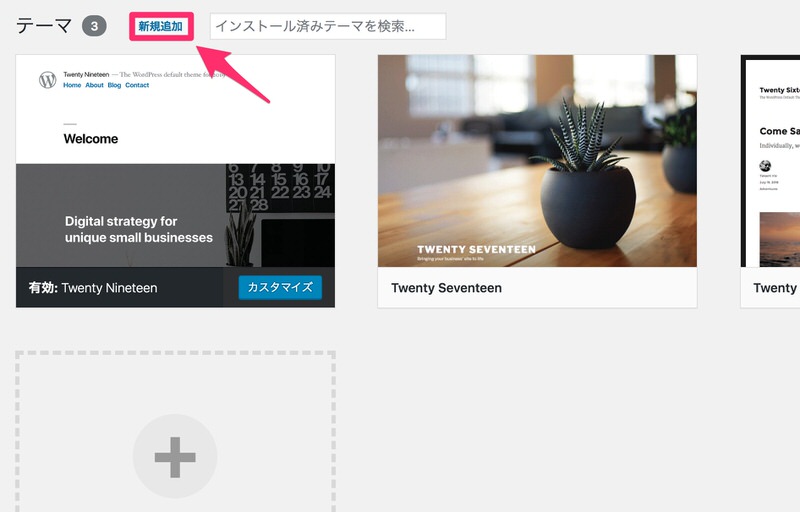
左上の「新規追加」をクリック。

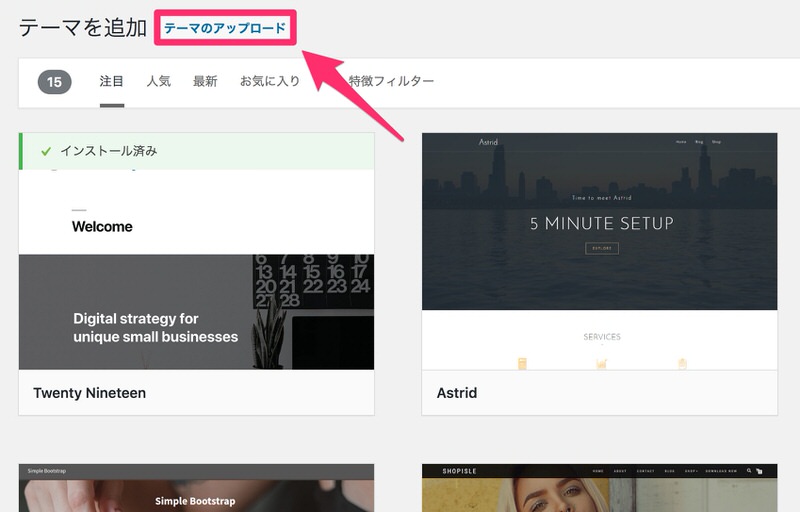
さらに、「テーマのダウンロード」をクリック。

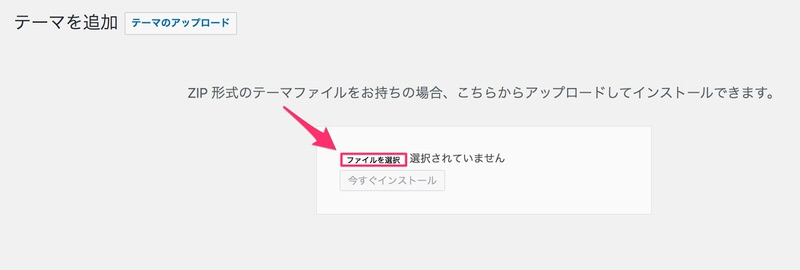
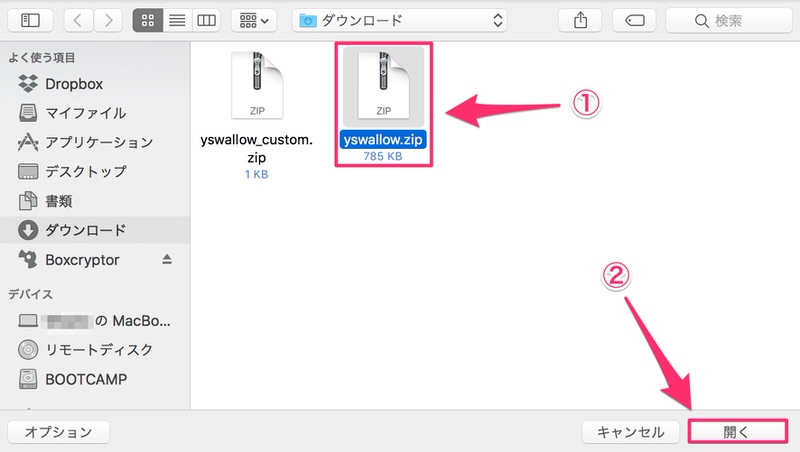
このような画面になるので、「ファイルを選択」をクリック。

先ほどダウンロードしたテーマを、zipファイルのままインストールしましょう。いっぺんにはできないので、親テーマと子テーマを一つずつインストールしていきます。

※ファイル名は画像と違うと思いますのでご注意ください。
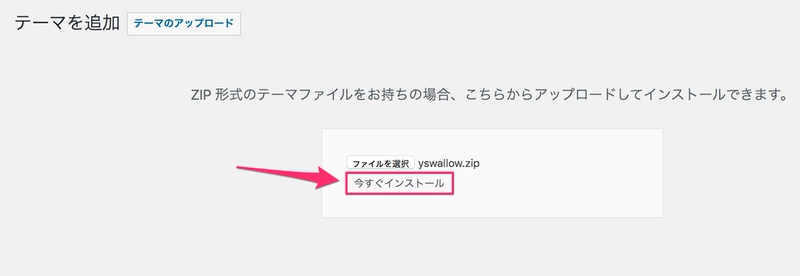
「今すぐインストール」をクリック。

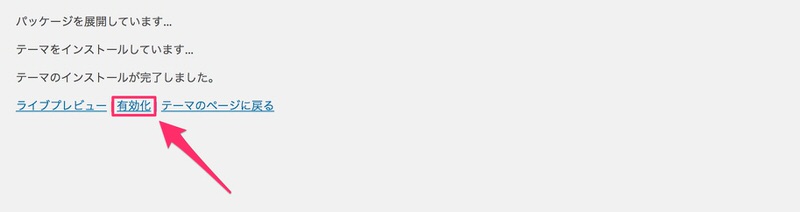
両方をインストールしたら、最後にテーマの「有効化」をクリックして完了です。
なお、有効化するのは子テーマの方なので、この場合は「jstork19_custom.zip」の方を有効化してください。

これだけで、デモサイトのような綺麗な見た目に整いますよ!
あとはブログ記事を書きつつ、自分好みのデザインに少しずつ設定していきましょう。
サイトのカラーなり配置なりを自分好みにカスタマイズしていくのは楽しすぎるのですが、そればっかりやってると全然記事が増えないので、注意ですw
まとめ:WordPressブログのテーマ選びは、最終的には「好み」

今回有料テーマについては3テーマを紹介してきましたが、最終的には「好み」で決めてしまっていいと思います。
というのも、「SEOに強いテーマを使えばどんな記事でも上位表示されやすいか?」と言えば、決してそんなことはないからです。
テーマがSEOに最適化していることは大切ですが、一番大事なのは記事の中身。最重要は間違いなくコンテンツの質です。
なので、どうしても決められない人は、あとはもう直感で(笑)。それぞれのデモサイトを見て、「こんな雰囲気のブログにしたいなぁ」と思ったら、多分それがベストです。
以下のリンクから無料でデモサイトを確認できます。自分の気に入ったデザインで、ブログを楽しんでいきましょう。
- WordPressテーマ「STORK19」
 11,000円(税込み)
11,000円(税込み) - 【THE THOR(ザ・トール)】
 16,280円(税込み)
16,280円(税込み) - JIN(ジン) 14,800円(税込み)